Mengganti Homepage dengan Daftar Isi | Tutorial Blog
Mengganti Homepage dengan Daftar Isi | Tutorial Blog
Tutorial kali ini saya buat atas permintaan dari Sobat Rangga saputra. Sobat Rangga ingin menampilkan daftar isi blog di homepage. Maksudnya tampilan homepage yang biasanya menampilkan artikel terbaru akan kita ganti dengan daftar isi.
Mungkin Sobat yang lain juga ada yang ingin Mengganti Homepage dengan Daftar Isi, Anda bisa mengikuti tutorial berikut ini :
- Langkah pertama Login ke blogger Sobat, Pilih Design/Rancangan > Page Element/Elemen Halaman.

- Klik Add a Gadget/Tambah Gadget.

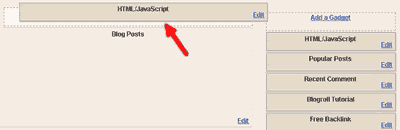
- Pilih HTML/Java Script.

- Silahkan Copy kode berikut dan paste didalam konten HTML/Javascript nya.Daftar Isi Menurut Artikel TerbaruDaftar Isi Menurut LabelKode :Daftar Isi Menurut TanggalKode :Ganti wadahtutorial.blogspot.com dengan alamat blog Sobat.Kode :
- Lalu klik Save.

- Pindahkan widget tersebut ke bagian atas Blog Posts.

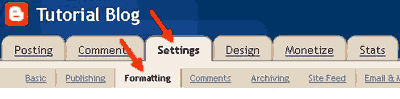
- Selanjutnya klik Settings > Formatting.

- Pada Show at most ganti dengan angka 0.

- Lalu klik SAVE SETINGS.

- Kemudian Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
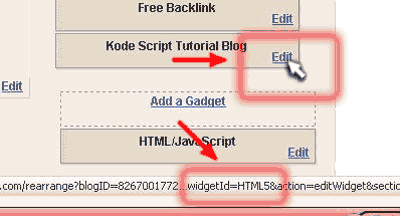
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Cari kode ]]></b:skin>, lalu letakkan kode berikut ini di bawah kode ]]></b:skin>Kode :Ket : Kode yang berwarna merah adalah ID widget, ganti dengan ID widget yang baru Anda buat.Untuk mengetahui ID widget, berikut caranya :
- Pilih Design/Rancangan > Page Element/Elemen Halaman.

- Letakkan posisi mouse pada tulisan Edit widget tadi, dan lihat dibagian bawah browser, akan terlihat URL widget tersebut.

- Terakhir klik Save / Simpan Template.

Selesai dan lihat hasilnya pada Homepage blog Sobat. Semoga bermanfaat...
Sekian tutorial tentang Mengganti Homepage dengan Daftar Isi.






Mantap sob.. udah ane coba N berhasil ... :)
ReplyDeletesetelah dipikir2 lagi kayaknya tampilan seperti itu ane pakai kalau entri blog ane udah banyak, maklum masih dikit
thanks sob atas tutorialnya yang good ini ..
bagian homepage ternyata bisa juga dimunculkan daftar isi postingannya
ReplyDeletemakyus,.. hehehe
ReplyDeletehttp://ragam-windows8.blogspot.com
Ok mas bisa dicoba untuk blog baru saya ini mas.Thk ya mas.
ReplyDeleteinformasinya luar biasa sangat bermanfaat sekali...
ReplyDeleteBanyak sekali ilmu pengetahuan yang saya dapatkan
Terimakasih banyak atas informasinya ...
Semoga semakin sukses
ReplyDeletesukses terus gan ditunggu artikel selanjutnya
ReplyDeleteterima kasih banyak atas imformasinya ini sangat bermanfaat khususnya untuk saya pribadi, sukses ya gan..
ReplyDeletenice nih infonya
ReplyDeleteinfonya sangat menarik untuk saya simak,, nice infonya gan. sukses terus!!!!
setelah saya menyimak dari awal hingga akhir, banyak sekali ilmu yang saya terima dari artikel yang anda tulia, semoga tambah bermanfaat ya lam kenal dan sukses selalu
ReplyDeleteartikel yang anda tulis di blog ini, sungguh sangat memotivasi diri saya untuk trus berkarya, terima kasih semoga kebaikan anda mendapatkan balasa yang lebih baik.
ReplyDeletesangat menarik sekali infonya :)
ReplyDeleteterimakasih banyak atas info nya sangat bermanfaat sekali
ReplyDeletesemoga sukses...
makasih infonya :)
ReplyDeleteThanks infonya sangat bermanfaat sekali buat saya, di tunggu ea artikel selanjutnya :D
ReplyDelete
ReplyDeleteInformasinya sangat keren....
wah infonya kerennnnn sob suksek selalu ea,,,
ReplyDeleteMantappppp infonya gan thankas ea :D
ReplyDeleteterima kasih banyak atas imformasinya ini sangat bermanfaat khususnya untuk saya pribadi, sukses ya gan..
ReplyDeleteinformasi yang sangat menambah wawasan saya makasih ga,.
ReplyDelete
ReplyDeletethanks ea, kerennn bangettt infonya.... sukses selalu ea sob
nice infonya.... sukses terus ea ditunggu artikel selanjutnya!!!
ReplyDeletethanks infonya gan,,,
ReplyDeleteterima kasih info nya ga sangat bermanfaat
ReplyDeletethanks gan, ini yang ane cari tadi,
ReplyDeleteane pengen buat homepage blog ane di ganti dengan Daftar isi :like:
Sukses lah buat blog ini :)
Terimakasih tutorialnya ya :)
ReplyDeletetutorial yang bagus. :) . tapi kalau bisa dikasih demonya, biar sebelum coba, bisa liat yg udah jadi :)
ReplyDeletepengin coba tapi kayaknya lumayan ribet nih
ReplyDeletePembelian obat denature bisa invite pin bbm kami : 7968ab6b
ReplyDeletePembelian obat denature bisa invite pin bbm kami : 7968ab6b
ReplyDeleteartikelnya bagus gan terimakasih
ReplyDelete