Memasang Opsi Reply Komentar | Tutorial Blog
Memasang Opsi Reply Komentar | Tutorial Blog
Pada blog dengan platform Wordpress, tool ini sudah otomatis terpasang dalam form komentarnya, Beda dengan blogger, Namun Anda juga dapat memasang opsi reply di blogspot. Buat Sobat yang ingin memasang opsi reply di form komentar blog. Berikut tutorialnya :
- Login ke dashboard blogger. Buka menu Design > Edit HTML
- Beri centang pada 'Expand Widget Templates'
- Cari kode
<data:commentpostedbymsg>
atau
<data:comment.timestamp> - Letakkan kode berikut diatas atau dibawahnya
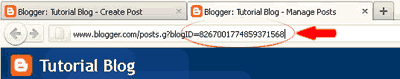
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=BloggerIdAnda&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0, location=0, statusbar=1, menubar=0, scrollbars=yes, width=400, height=450"); return false;'>[Reply Comment]</a></span>Ganti tulisan yang berwarna merah dengan id blog anda. Untuk mengetahui id blog anda klik menu Design lalu perhatikan digit angka pada address bar anda.

- Kemudian klik Save Template, dan lihat hasilnya.






makasih kang
ReplyDeletesip infonya,tambah paham dengan blogspot dan wordpress
ReplyDelete@internet gratis
ReplyDeletejahh spam. ini komen adminnya beda warna gak gan?
@A TechnoLedge Blog :
ReplyDeleteGa beda Sob, komen adminnya sama aja.
makasih kunjungannya...
ReplyDeleteartikelnya sangat menakjubkan gen B-)
sangat menarik sekali infonya :)
ReplyDeleteSpesialis penyakit dalam, termasuk wasir atau wasir, pengobatan herbal
ReplyDeletesalam kenal gan web anda sangat menarik sekali
ReplyDeletePembelian obat denature bisa invite pin bbm kami : 7968ab6b
ReplyDelete